以前、
Qiita風にコードをクリップボードにコピーする
という記事を書きましたが、今回はそのリメイク版です。
前回のバージョンでは
- 一つの記事の中に、複数のコードを書くと正しく動作しない
- シンタックスハイライトさせると、その装飾用のコードまでコピーされてしまう
という問題がありました。
(え~、ひどいじゃん😠。 はい、ごめんなさい😓)
シンタックスハイライトとは、
読みやすくするためにコードに色を付けるなどの装飾をすることです。
生のコードがこれだとすると
SELECT count(TABLE_NAME)
FROM INFORMATION_SCHEMA.TABLES
WHERE TABLE_SCHEMA = {データベース名};
シンタックスハイライトしたコードはこんな感じ
SELECT count(TABLE_NAME) FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_SCHEMA = {データベース名};
この方が、わかりやすいですね。
今回はその点を改良して、
シンタックスハイライトしたコードでも
記事内に複数のコードがあっても
ワンクリックでコードをコピーできるようにリメイクしました。
こんな感じです。
SELECT count(TABLE_NAME) FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_SCHEMA = {データベース名};
はてなブログで使うには
はてなブログはコードのシンタックスハイライトに対応しています。
(公式のヘルプにあります。詳しくはこちらを
Hikaruの思いとしては、、、
せっかくきれいにコードを紹介できるような記事が書けるのですから、
一歩踏み込んで、簡単にクリップボードにコピーできるような機能があるといいな
というのが発想です。
簡単ですので是非使ってみてください
最初にJqueryを使えるようにしておきます
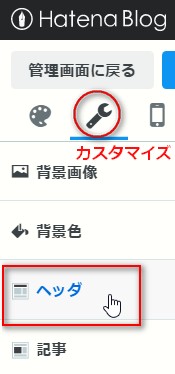
ブログの管理画面の「デザイン」を開きます

デザイン 「カスタマイズ」の中にある「ヘッダ」を開いて、
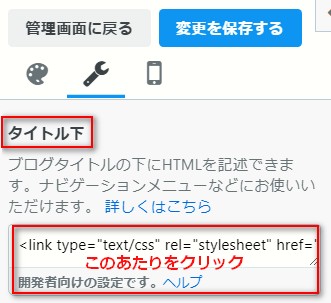
「タイトル下」までスクロールします
Jqueryの読み込みをここへペースト 「このあたりをクリック」したら、下のコードをコピーして貼り付けてください。
<script type="text/javascript" src="//code.jquery.com/jquery-3.5.1.min.js"></script>
記事を書くとき
- コードを表示したい箇所にこの下のコードをコピペし、
「{ここにコードを書く}」という部分に実際のコードを入力してください。
<div class="copy1"> <div class="copied" style="display:none;">Copied!</div> <div class="showCopy"> <span class="material-icons" style="display:none;"> <span class="toCopy">file_copy</span> </span> </button> </div> <div class="copyMessage"> ``` {ここにコードを書く} ``` </div> </div>
編集モードには注意して
この記事は、
はてなの編集モードが「Markdown」であることを想定して書いています。
「はてな記法」で編集しているときは、同様にコードをコピペして使えますが、
「みたまま」で編集しているときは、「HTML」タブに切りかえてから貼り付けて使用してください。
コードの書き方
も、編集モードによって違います
Markdownモードでは
```{ここにコードを書く}```
という部分を
HTMLモードでは
<pre> {ここにコードを書く}</pre>
はてな記法では
>|| {ここにコードを書く}||<
という書式で書く必要がありますので注意して読み替えてください。
記事の最後に忘れずに
記事を書き終えたら、記事の最後に下記の2行のコードをコピペしてください。
コードをクリップボードにコピーするスクリプトとスタイルシートです。
<link href="https://cdn.yutenji.biz/css/copy1.css" rel="stylesheet"> <script type="text/javascript" src="https://cdn.yutenji.biz/js/copy1.js></script>
このブログのCDN*1からのダウンロードにしていますが、
スタイルなどを変更したいときは
ご自分のブログやサイトに読み込んで修正してください。
