先日、スイッチでランプを点けようというこんな記事を書いたのですが、blog.yutenji.biz
あの時は単純に
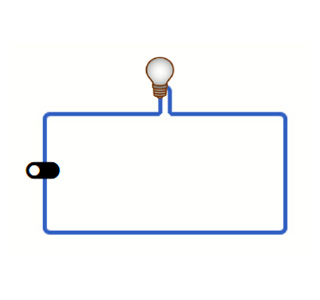
- スイッチをオンにする → ランプが点く
- スイッチをオフにする → ランプが消える
でしたので、その動作をブラウザで表現するプログラムは比較的簡単でした。
ですが、今度は電気工事士を目指すエンジニアとして、😏
一歩進んで「3路スイッチの動作」を Vue.js を使ってブラウザで表現することを考えてみたいと思います。😄
3路スイッチとは
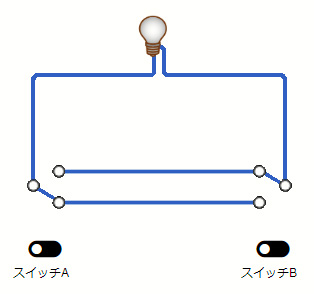
例えば、階段の照明を階上と階下と両方から点けたり切ったりできるようにするときに使うスイッチのことで、図示するとこんなイメージです。 

ちょっとプログラム的なハードルは上がりそうですね。
この3路スイッチの図のスイッチAをポチッと押した時
 が
が 
になるとすると、
ランプが点くかどうかは
スイッチBの状態によって変わるということですね。
今のこの図の状態なら電気が通ってランプは点くというイメージです。
Vue.jsでプログラムする前に
この図を見てわかることは
- 2つの3路スイッチの状態と
- ランプが点くか点かないか
は別の状態として識別するようにしないとダメそうだということです。
でも、関連性があるのは明らかですね。
こんな時に使うと便利なのがディシジョンテーブル*1です。
縦列をみて、
「スイッチAとスイッチBがどういう状態の組み合わせの時に、ランプはどうなる」
という風に判断できるように整理します。
普通は○、×、レ点などで書きますが、今回のケースはシンプルなのでこんな風に画像で整理してみました。😓
| スイッチAの状態 |  |
 |
 |
 |
| スイッチBの状態 |  |
 |
 |
 |
| ランプは→ |  |
 |
 |
 |
まぁ、ここまでしなくても、頭の中でこんな風に整理できれば良いということです。
あとはそれぞれの状態に応じて画像を変更するだけで
実現できそうですね。
*1:複雑な仕様を整理するときには欠かせない、表にして整理する手法のこと。またその表のこと