例えば、
「このサイトのページはちょっとマージン取りすぎていて酷いな、ちゃんと表示されないから今すぐスタイルシートを修正したい~!直すところは1か所だけでいいんだけど。」
みたいな瞬間接着剤的に修正したい時に、
- ローカルのソースを修正して
- FTPで接続して
- それをサーバーにアップロードして
などと面倒くさ過ぎてやっていられない。
と思ったら、VSCodeでは
「サーバー上のファイルを直接編集する」
こともできてしまいます。
もちろん、あらかじめ接続先のサーバー情報などはconfigで設定しておきますが、
- VSCodeを開く
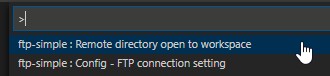
- F1を押す

- ftp-simple : Remote directory open to workspace を選択する

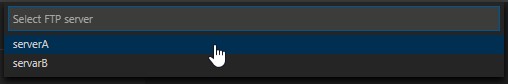
- 接続先のサーバーを選択する

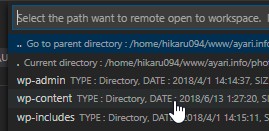
という要領で目的のファイルを直接選択しても良いし、ディレクトリを指定してもよい。
すると、エクスプローラーに選択したディレクトリまたはファイルが表示されるので、
あとは目的のファイルを開いて修正をしてsaveするだけ
そのまま反映される。
しかしこれ、gitでバージョン管理しているファイルなどには安易にお勧めできないですね、、、
「その後」が大変そう。